-

Project 1 | Manuscript
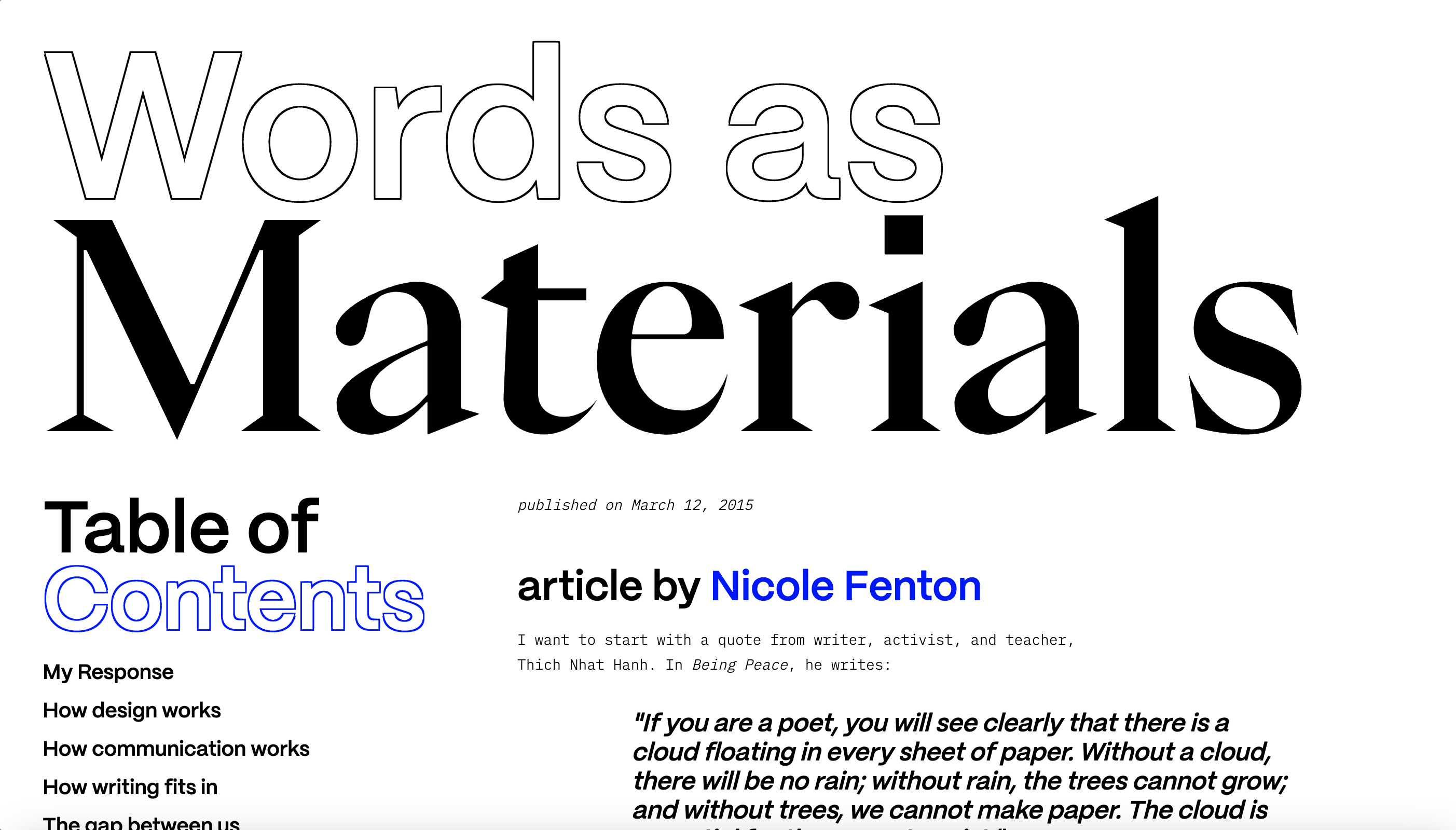
Students will choose a seminal design text from readings.design, read and respond to it, and typeset their selection and reply together.
The goal of this project is to hone your basic skills in typography, focusing on expression, hierarchy, and form appropriate to a work. You will do this through exploration, trial and error, and responding to critical feedback. And then you will execute this typesetting in code, as a web page.
-

Project 2 | Spread
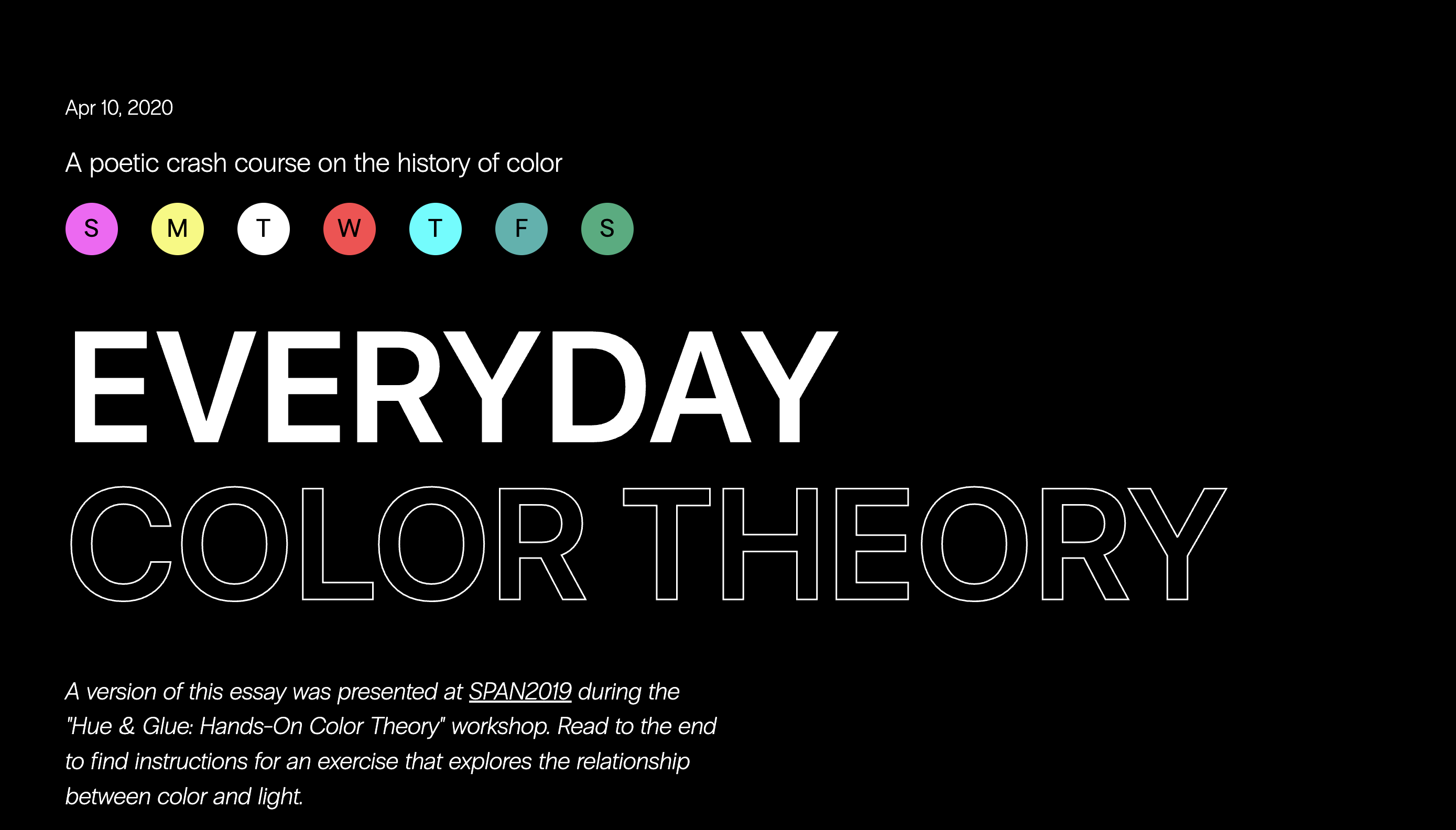
Students will now work together—with a new reading from those selected by the class in Manuscript—to express a text consistently and deliberately across devices.
The goal of this project is twofold: both a successful responsive design and also an effective collaboration between partners. Each duo will sketch cooperatively and then implement a joint execution together, via pair programming. The final web page will be responsive for mobile, desktop, and print layouts.
-

Project 3 | Binding
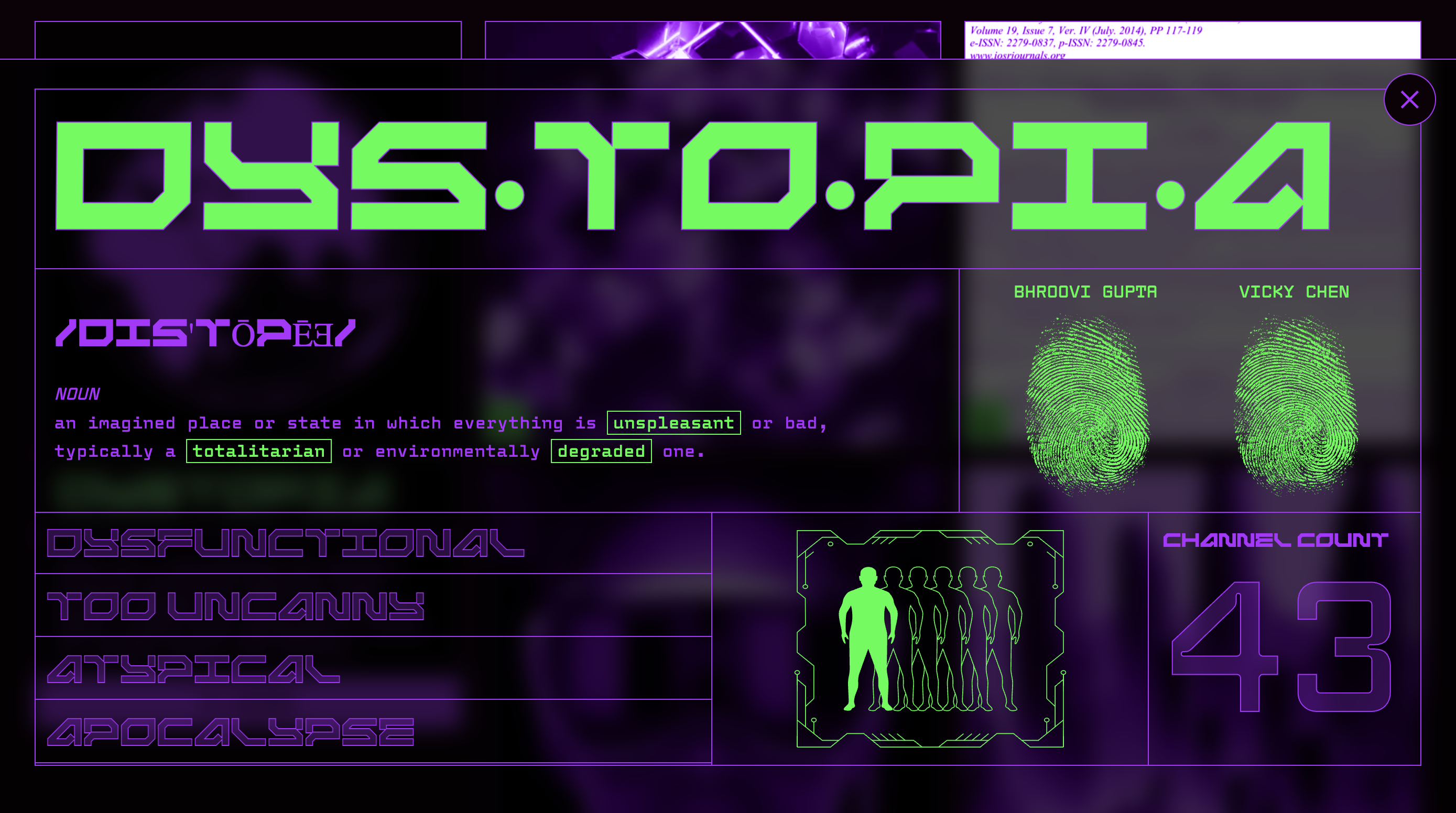
Students will now create a “book,” assembling a collection of texts from their previous work into a cohesive whole—responding via their curation/selections, in writing, and with their design itself.
The goal of this project is to apply the skills you have now developed across multiple web pages—creating your first website. This “book” will include a homepage (its cover), navigation (table of contents), individual pages for each text (chapters), and your introduction (a colophon). It will house your texts and allow a reader to move between them all. The final website will be responsive for mobile, desktop, and print layouts across all the pages.
-

Project 4 | Links
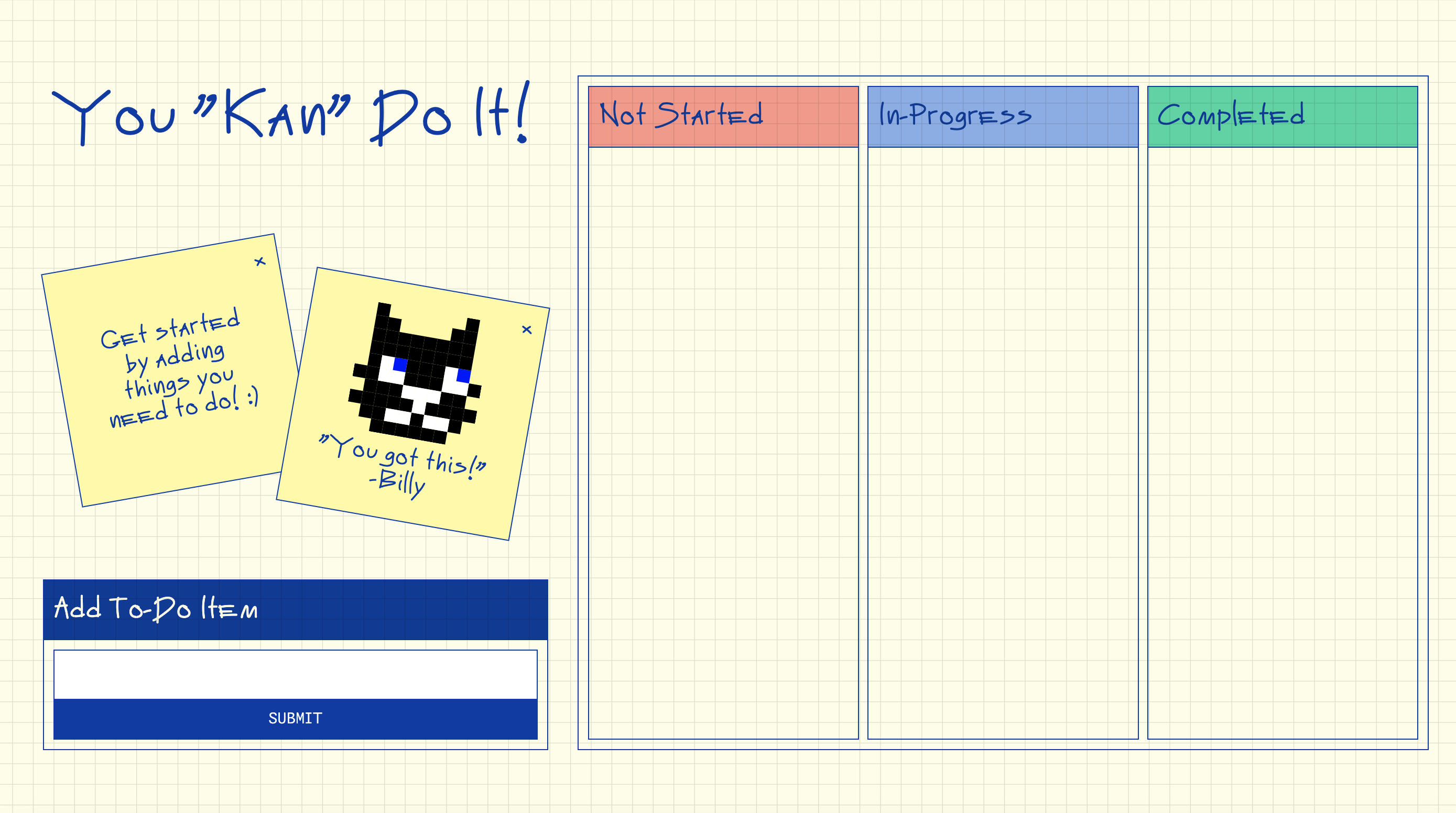
Students will collaboratively assemble, connect, and present a collection using Are.na as a platform/Content Management System (CMS)—and will then design and build an interface to browse it, using their Application Programming Interface (API).
The goal of this project is to apply all the skills you’ve learned thus far in a media-based project—connecting varied content, tools, and form together. We will introduce and use JavaScript to facilitate this, understanding how it meshes with HTML and CSS to dynamically render and manipulate pages. The website should be responsive, and should allow for and facilitate interaction with the collection.
-

Project 5 | Functions
The goal of this project is to give students the time and space to explore a topic of their own interest, within the lens of the material we’ve covered in this course. The final deliverable will likely be a website—though it doesn’t strictly have to be. We do, however, require that it make use of the fundamental web skills of HTML, CSS, and JavaScript we have learned here together.